Тут недавно в сообществе modx предложили универсальный вариант для добавления дополнительных полей в Minishop2 к оформлению заказа, без вмешательства в исходники и без потерь при обновлении.
Интересное решение, поэтому добавлю его себе в блог в заметки.
Решалось это следующим образом:
- Добавлялись необходимые поля, для примера взяты тип плательщика, название организации и инн.
- Добавлялся плагин срабатывающий при сохранении заказа и при подключении js минишопа в админке.
- Редактировались настройки и записи словарей.
 Вам будет интересно:Вывести список всех товаров и их цен в minishop2
Вам будет интересно:Вывести список всех товаров и их цен в minishop2
1. В форму оформления заказа добавляем нужные поля:
Все поля с префиксом extfld_ попадут в заказ.
2. Создаем плагин msExtraAddressFields и вешаем его на события msOnBeforeCreateOrder и msOnManagerCustomCssJs. Плагин сохраняет нужные поля при оформлении заказа в json в поле properties таблицы modx_ms2_order_addresses, а так же подключает нужный js в админке.
event->name) {
case 'msOnBeforeCreateOrder':
$address = $msOrder->getOne('Address');
$properties = array();
foreach ($_POST as $key => $value){
if (strpos($key,'extfld_') !== false){
$properties[$key] = htmlentities($value,ENT_COMPAT | ENT_HTML401,'UTF-8');
}
}
if (count($properties) > 0){
$address->set('properties', json_encode($properties));
}
break;
case 'msOnManagerCustomCssJs': if ($page != 'orders') return; $modx->controller->addHtml(" "); break; }
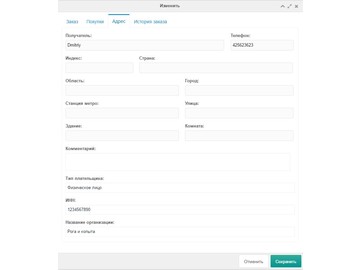
3. Добавляем вывод поля properties:
Заходим в системные настройки, там выбираем minishop2, блок Заказы.
Добавляем к значению «Поля адреса доставки» properties.

Добавляем записи словарей: Заходим в Управление словарями, выбираем пространство имен minishop2, тема — manager, язык — ru. Создаем новые записи с именами вида: ms2_properties_имя_вашего_поля (в данном случае ms2_properties_extfld_type, ms2_properties_extfld_org, ms2_properties_extfld_inn), значения — названия полей, которые будут отображаться в админке.
Поля не редактируемые, только выводят отправленные покупателем данные